A Quick Guide to Call, Apply and Bind Methods in JavaScript
The call, apply and bind methods—An explanation with practical applications and polyfill for the bind method.
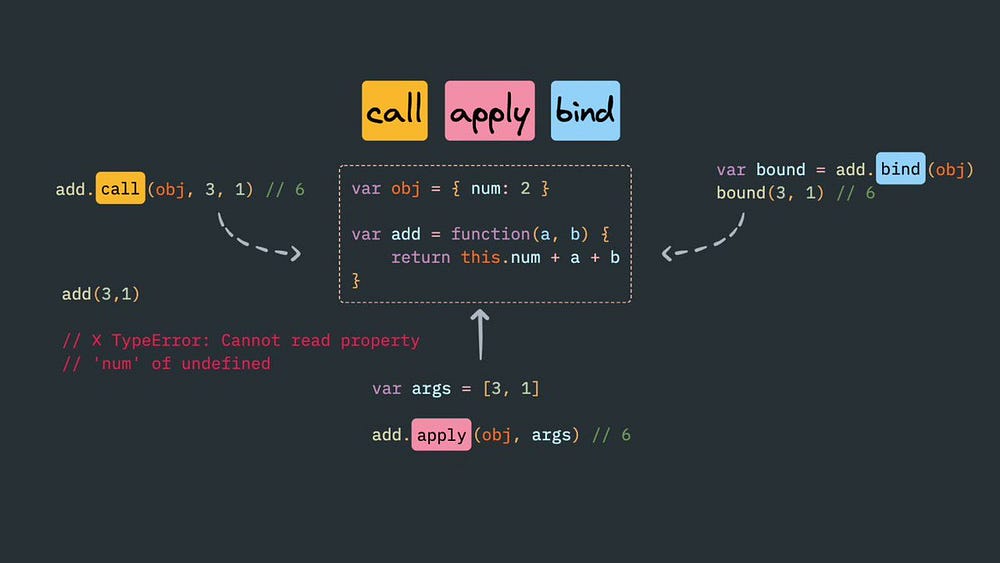
We’ll talk about the call, apply, and bind methods of the function prototype chain. They are some of the most important and often-used concepts in JavaScript and are very closely related to the this keyword.

Call method
The call() method calls a function with a given this value and arguments provided individually.
func.call([thisArg[, arg1, arg2, ...argN]])Parameters:thisArg — This is optional. It’s the value to use as this when calling func.
arg1, arg2, ...argN
Return value: The result of calling the function with the specified this value and arguments.
Description
- Using a call method we can do function/method borrowing, we can borrow functions from other objects and use it with the data of some other objects.
- With
call(), you can write a method once and then inherit it in another object, without having to rewrite the method for the new object. - In the call method, the first argument will be the reference or what we want ‘this’ to be pointing to.
- And the later arguments can be the arguments to that function. We can pass any number of arguments comma-separated.
Practical Applications
1) Using call to chain constructors for an object
Use call to chain constructors for an object (similar to Java).
In the following example, the constructor for the Person object is defined with two parameters: name and age.
Two other functions, Engineer and Doctor, invoke Person, passing this, name, and age. Person initializes the properties name and age, both specialized functions define the category.
function Person(name, age) {
this.name = name;
this.age = age;
}function Engineer(name, age) {
Person.call(this, name, age);
this.category = 'Engineer';
}function Doctor(name, age) {
Person.call(this, name, age);
this.category = 'Doctor';
}const engineer = new Engineer('Ayush', 28);
console.log(engineer);
//Engineer {name: "Ayush", age: 28, category: "Engineer"}const doctor = new Doctor('Anu', 30);
console.log(doctor);
//Doctor {name: "Anu", age: 30, category: "Doctor"}
2) Using call to invoke a function and specifying the context for 'this'
In the example below, when we call print, the value of this will be bound to object person.
const person = {
name: 'Ayush',
age: '28'
};
function print() {
const reply = [this.name, 'is', this.age, 'years old.'].join(' ');
console.log(reply);
}print.call(person);
//Ayush is 28 years old.
3) Using call to invoke a function and without specifying the first argument
In the example below, we invoke the display function without passing the first argument. If the first argument is not passed, the value of this is bound to the global object.
var name = 'Ayush';function display() {
console.log('Your name: ', this.name);
}display.call();
// Your name: AyushCaution: In strict mode, the value of this will be undefined.'use strict'var name = 'Ayush';function display() {
console.log('Your name: ', this.name);}display.call();
//Uncaught TypeError: Cannot read property 'name' of undefined
Apply method
The apply() method calls a function with a given this value, and arguments provided as an array (or an array-like object).
func.apply(thisArg, [ argsArray])Parameters:thisArg The value of this provided for the call to func.
Note that this may not be the actual value seen by the method: if the method is a function in non-strict mode code, null and undefined will be replaced with the global object, and primitive values will be boxed. This argument is required.
argsArray Optional. An array-like object, specifying the arguments with which func should be called, or null or undefined if no arguments should be provided to the function.
Return value: The result of calling the function with the specified this value and arguments.
Description
- With
apply, you can write a method once, and then inherit it in another object, without having to rewrite the method for the new object. applyis very similar tocall(), except for the type of arguments it supports.- With
apply, you can also use an array literal, for example,func.apply(this, ['eat', 'bananas']), or anArrayobject, for example,func.apply(this, new Array('eat', 'bananas')). - You can also use
argumentsfor theargsArrayparameter.argumentsis a local variable of a function. It can be used for all unspecified arguments of the called object. Thus, you do not have to know the arguments of the called object when you use theapplymethod.
Practical Applications
1) Using apply to append an array to another
Use push to append an element to an array. And, because push accepts a variable number of arguments, you can also push multiple elements at once.
But, if you pass an array to push, it will actually add that array as a single element, instead of adding the elements individually. So you end up with an array inside an array.
What if that is not what you want? concat does have the desired behavior in this case, but it does not append to the existing array—it instead creates and returns a new array.
But you wanted to append to the existing array… So what now? Write a loop? Surely not?
apply to the rescue!
const arr = [1, 2, 3];
const numbers = [4, 5, 6];arr.push.apply(arr, numbers);
console.log(arr);
//[1, 2, 3, 4, 5, 6]
2) Using apply and built-in functions
Clever usage of apply allows you to use built-in functions for some tasks that would probably have otherwise been written by looping over the array values.
As an example, here are Math.max/Math.min, used to find out the maximum/minimum value in an array.
// Min/Max number in an array
const numbers = [9, 8, 1, 2, 3, 5, 6, 7];// Using Math.min/Math.max apply
let max = Math.max.apply(null, numbers);
console.log(max); //9// This about equal to Math.max(numbers[0], ...)
// or Math.max(5, 6, ...)let min = Math.min.apply(null, numbers);
console.log(min); //1
Bind method
The bind() method returns a new function, when invoked, has its this sets to a specific value.
func.bind(thisArg[, arg1[, arg2[, ...]]])Parameters:thisArgThe value to be passed as the this parameter to the target function func when the bound function is called. If no arguments are provided to bind , or if the thisArg is null or undefined, the this of the executing scope is treated as the thisArg for the new function.
arg1, arg2, ...argN Optional. Arguments to prepend to arguments provided to the bound function when invoking func.
Return value: A copy of the given function with the specified this value, and initial arguments (if provided).
Description
- The
bind()function creates a new bound function, which is an exotic function object (a term from ECMAScript 2015) that wraps the original function object. Calling the bound function generally results in the execution of its wrapped function. - The bind method looks exactly the same as the call method but the only difference is instead of directly calling this method here, the bind method binds this method with the object and returns a copy of that method. And will return a function.
- So there is a catch over here, it doesn’t directly call that method rather it will return a method that can be called later. This is basically used to just bind and keep the copy of that method and use it later.
Practical Applications
1) Creating a bound function
The simplest use of bind() is to make a function that, no matter how it is called, is called with a particular this value.
A common mistake for new JavaScript programmers is to extract a method from an object, then to later call that function and expect it to use the original object as its this (e.g., by using the method in callback-based code).
Without special care, however, the original object is usually lost. Creating a bound function from the function, using the original object, neatly solves this problem:
this.x = 9; // 'this' refers to global 'window' object here in a browser
const module = {
x: 81,
getX: function() { return this.x; }
};
module.getX();
// returns 81
const retrieveX = module.getX;
retrieveX();
// returns 9; the function gets invoked at the global scope
// Create a new function with 'this' bound to module
// New programmers might confuse the
// global variable 'x' with module's property 'x'const boundGetX = retrieveX.bind(module);
boundGetX();
// returns 81
2) Partially applied functions
The next simplest use of bind() is to make a function with pre-specified initial arguments.
These arguments (if any) follow the provided this value and are then inserted at the start of the arguments passed to the target function, followed by whatever arguments are passed bound function at the time it is called.
function addArguments(arg1, arg2) {
return arg1 + arg2
}const result1 = addArguments(1, 2);
console.log(result1); //3// Create a function with a preset first argument.
const addThirtySeven = addArguments.bind(null, 37);
const result2 = addThirtySeven(5);console.log(result2);
// 37 + 5 = 42const result3 = addThirtySeven(5, 10);
console.log(result3);
// 37 + 5 = 42
// (the second argument is ignored)
3) Using JavaScript bind() for function binding (with setTimeout())
When you pass a method an object is to another function as a callback, the this is lost. For example:
let person = {
firstName: 'John Doe',
getName: function() {
console.log(this.firstName);
}
};setTimeout(person.getName, 1000); //undefinedlet f = person.getName;
setTimeout(f, 1000); //undefined
The this inside the setTimeout() function is set to the global object in non-strict mode and undefined in the strict mode.
Therefore, when the callback person.getName is invoked, the name does not exist in the global object, it is set to undefined.
To fix the issue, you can wrap the call to the person.getName method in an anonymous function, like this:
setTimeout(function () {
person.getName();
}, 1000);
// "John Doe"This works because it gets the person from the outer scope and then calls the method getName().
Or you can use the bind() method:
let f = person.getName.bind(person);
setTimeout(f, 1000);
// "John Doe"4) Using bind() to borrow methods from a different object
The ability to borrow a method of an object without making a copy of that method and maintain it in two separate places is very powerful in JavaScript.
let runner = {
name: 'Runner',
run: function(speed) {
console.log(this.name + ' runs at ' + speed + ' mph.');
}
};let flyer = {
name: 'Flyer',
fly: function(speed) {
console.log(this.name + ' flies at ' + speed + ' mph.');
}
};let run = runner.run.bind(flyer, 20);
run();
// Flyer runs at 20 mph.
Polyfill for bind method
- First, you need to make it available for all the method so we’re going to take help from the
prototypeofFunction - The
customBindis a user-defined function you can name anything you want and, now it will be available for any function you define in your code like other functions toString(), toLocaleString(), etc. customBindfunction should return a function which when called should call a function on which customBind is applied.- All the scope of the object should be passed as context.
- Fetch all arguments passed in
customBindand returned function via args1 and args2 and created a bigger array having both array elements and passed that as arguments to our binded function.
Conclusion
We have covered JavaScript call, apply and bind methods. And also learned to create the bind method from scratch using apply method.
I hope you have found this useful. Thank you for reading.