React Native Custom Stepper
Let us build a custom stepper component from Scratch.

Tools used :
- React Native
- TailwindCSS for React Native
- React Native SVG
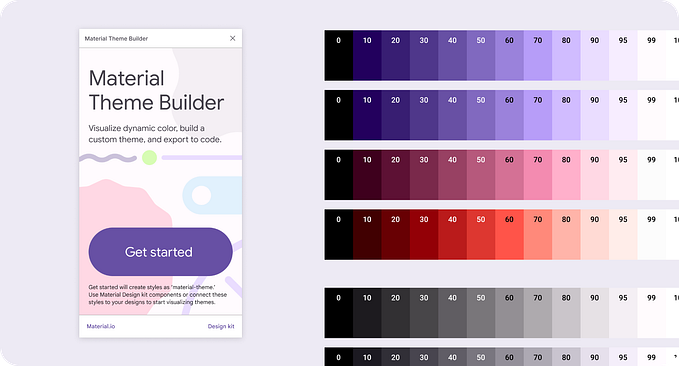
- Figma for Design
Design of Stepper Component :

It's very simple. It has two icons (Minus & Plus) with a value placed in between.
Setting up React Native Project.
(Skip to next section, if already done..)
Go ahead to this link https://reactnative.dev/docs/environment-setup#docsNav and follow the steps on creating a new react native project.
npx react-native init RNStepperTo start the application run npx react-native run-ios inside your React Native project folder. Open your project in VS Code and head to the file named App.js/App.tsx. And remove the code under the return statement and replace it with:
return {
<>
<View>
</View>
<>
}You have successfully finished creating a project.
Let us start coding now. 💃
Props :
So what are the basic props required to make the stepper work ?? 🤔
Below are the very basic props required to construct a stepper.
- value : the current stepper value
- minValue : the minimum value for the stepper
- maxValue : the maximum value for the stepper
- handleIncrement : a callback function to increment the stepper value
- handleDecrement : a callback function to decrement the stepper value
Using minValue/maxValue we will have to decide the state of the Stepper and possibly memoise those values too.

Now we are all set to build the component.
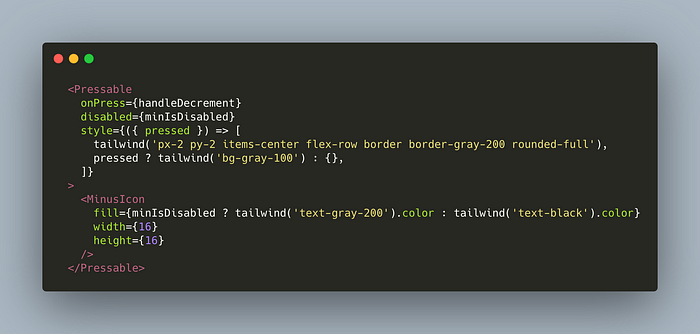
I have used Pressable to wrap the icons.
Pressable is a new component in React Native that can detect various stages of press interactions on any of its defined children.
So you can see that I would have added a touch-feedback to stepper in style.
The style prop returns a value pressed , the state of touch, which can be used to alter the style to give a visual touch-feedback.

Note:
I have assumed the maxValue of stepper is 100, so I would have given an absolute width value to Text,w-8 i.e. 32px. You can change this to accommodate values more than 3 digits.
In your App.js / App.tsx file
So lets see how does it work.

That looks neat 😃 !